Bridging Cultural Gaps
Project Description
The digital culture of the 21st century has brought great cultural wealth to viewers, but it has not equipped them with interactive, content-sensitive tools to enable greater understanding of existing cultural gaps that potentially diminish viewer experience.
The goal of this project was to bridge these gaps and to educate and inform viewers in order to increase understanding and acceptance among representatives of different cultural backgrounds.
The suggested solution is an intelligent, integrated ecosystem consisting of a TV/computer application and an auxiliary mobile application that allow viewers to explore high-quality, specific, and relevant content found in culturally-loaded movie scenes.
The system was the culmination of an individual, semester-long project completed for the course Interactive Television at the Georgia Institute of Technology under the supervision of Prof. Jannet Murray in 2016.
Process
The Inspiration
The assignment:
“… Choose one episode of a television drama or comedy series with complex backstory and multiple continuing characters that you are deeply engaged with and knowledgeable about. Indicate what kinds of series-specific information viewers would need to make sense of the episode, and create a mock-up of your idea for different types of viewers …”
I suggested the self-immolation scene from the movie Spring, Summer, Fall, Winter ... and Spring by Ki-Duk Kim (see below), and despite the fact that the above was a movie and not a series, my suggestion was accepted by Prof. Murray.
The self-immolation scene from the movie Spring, Summer, Fall, Winter... and Spring (length: 2 min 32 sec)
Watching the video with audio on will significantly improve the viewer experience
Literature Review - Rewatching Experience
According to the paper Understanding Video Rewatching Experiences (DRAFT Bentley Murray TVX), most viewers re-watch video content using a TV or a computer because they provide better social viewing experiences (the graph on the right demonstrates on which device content was re-watched).
Initial Idea - A Plugin for Amazon Prime Viewer
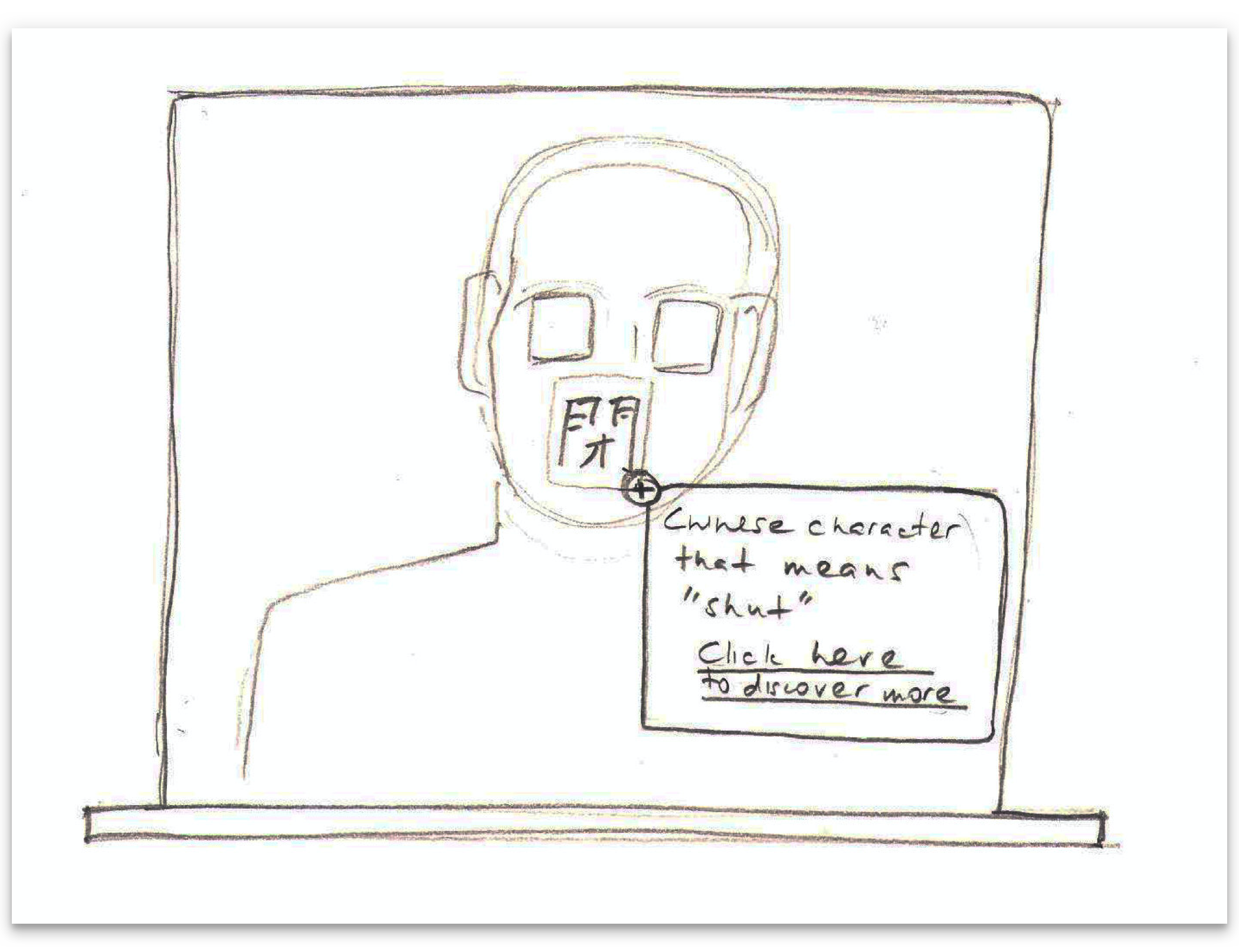
My initial idea was to create an application for a TV/computer screen, which can be integrated into Amazon Prime's viewer and shows a signifier on the screen indicating when cultural content is available for a movie scene. By clicking on the above signifier, the user can continue exploring the cultural content of the scene in different ways (direct manipulation, video, audio, and text).














Initial Feedback
The feedback about this proposal was that the design should focus on the content, but not on the streams through which it is delivered to the viewer. In addition, Prof. Murray suggested making the content more specific.
Observations and Low Fidelity Prototype
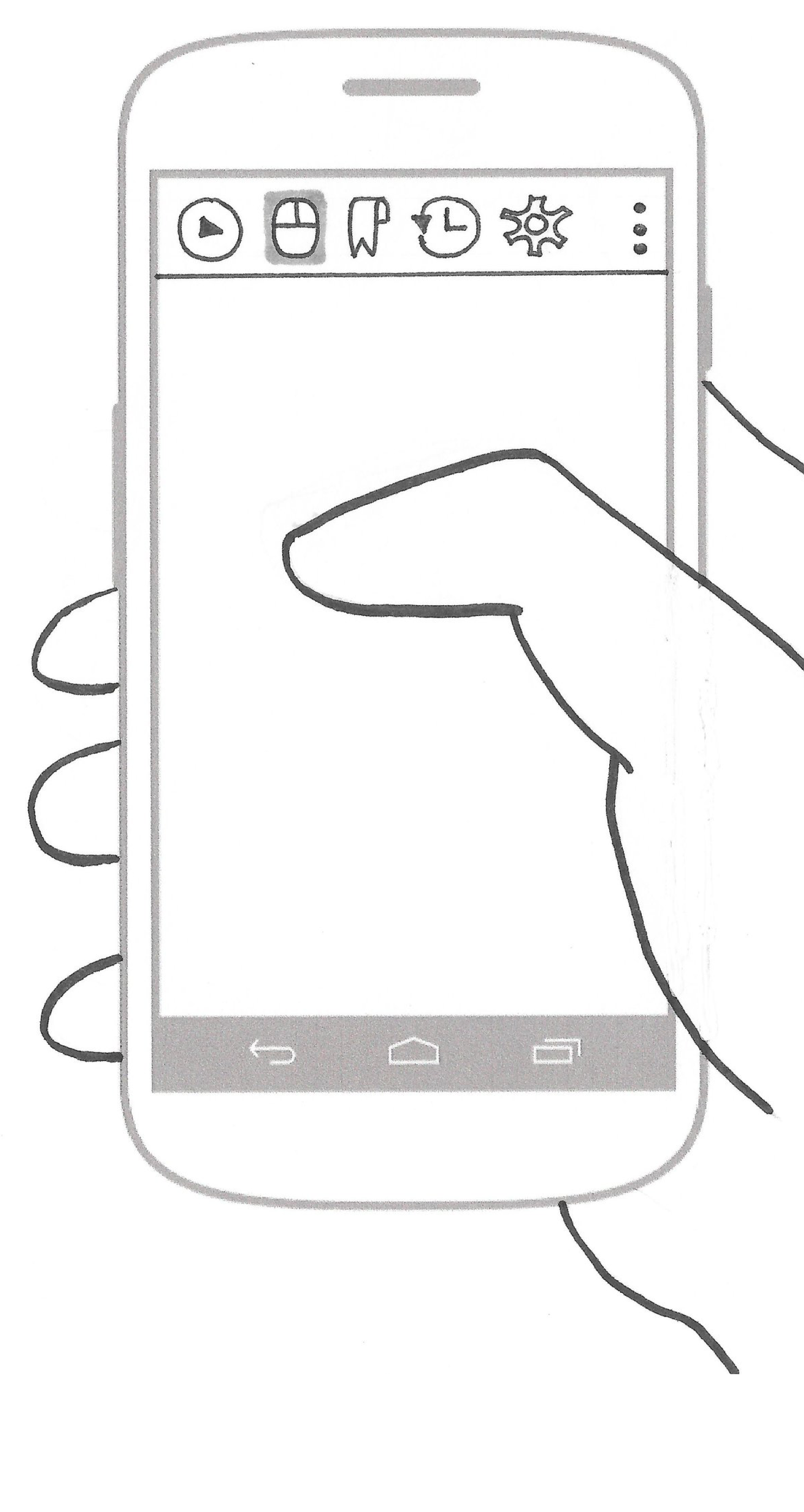
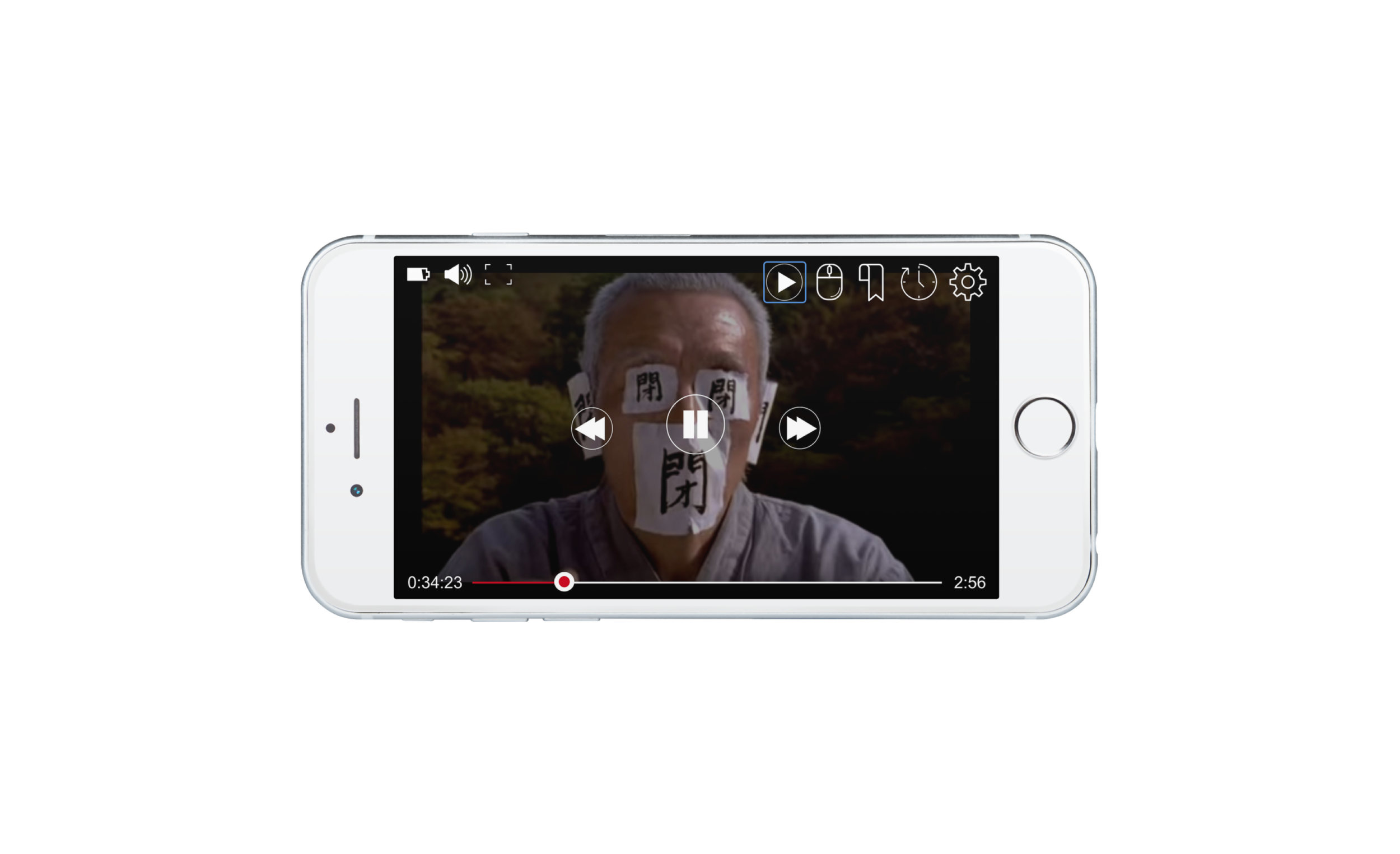
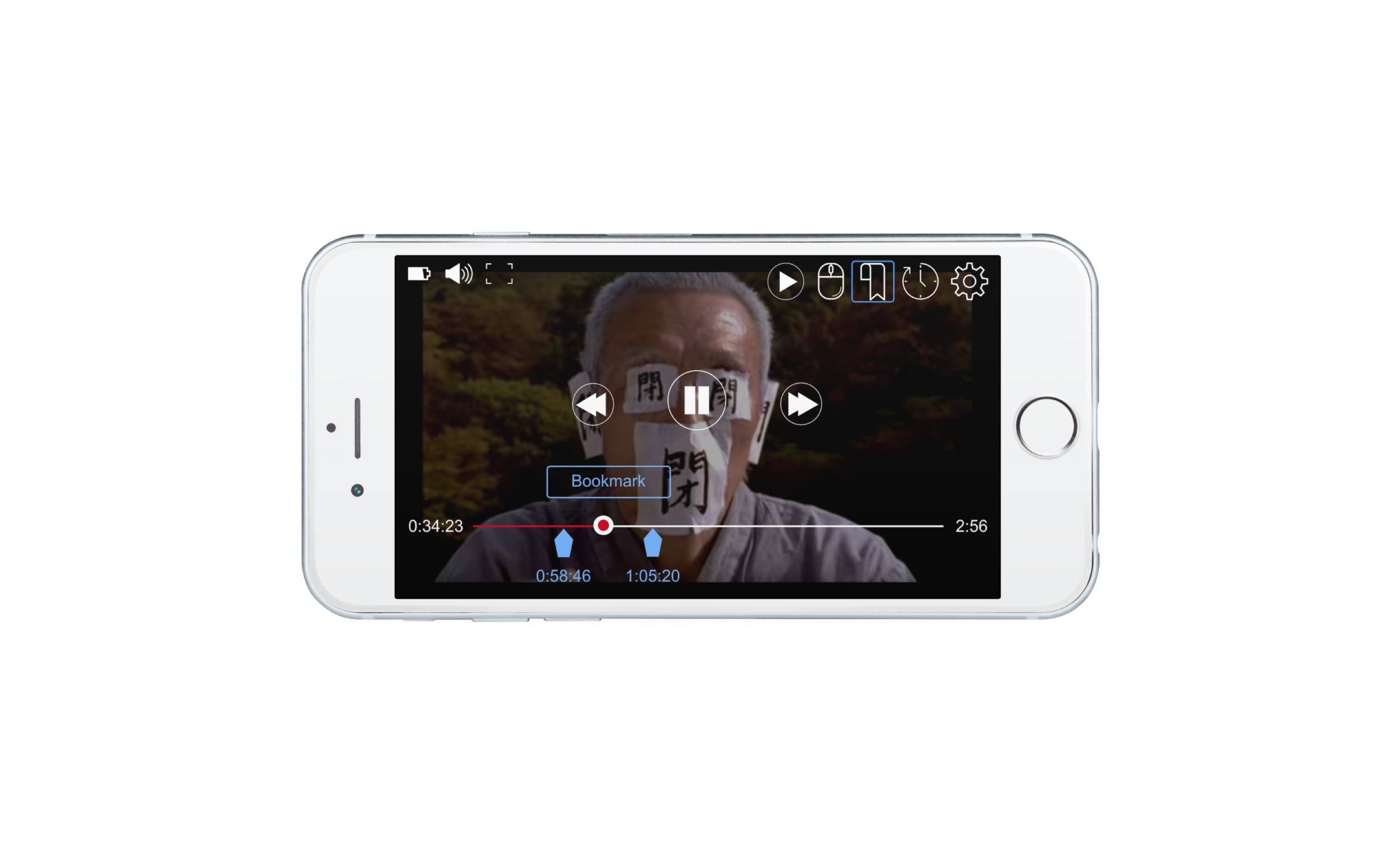
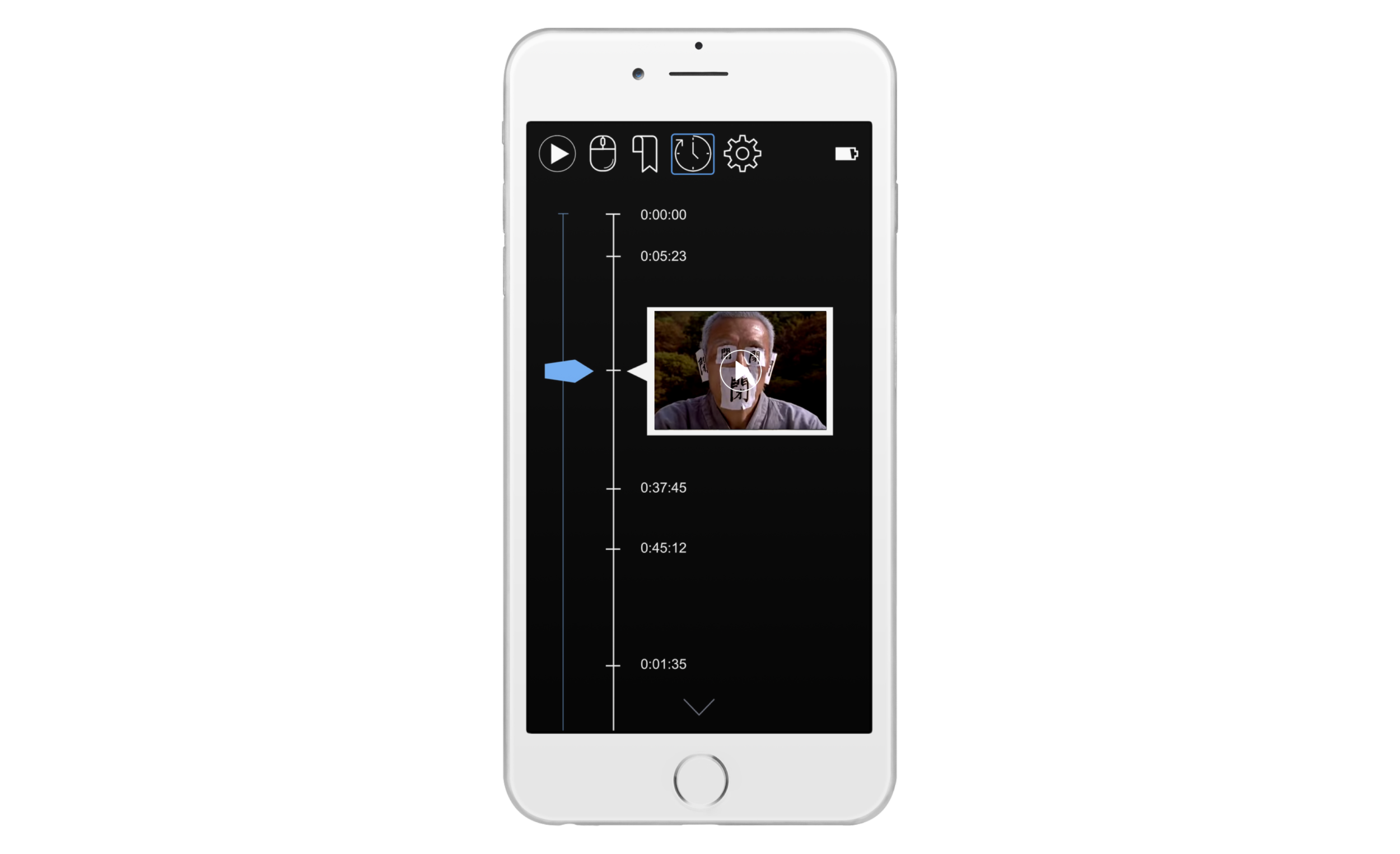
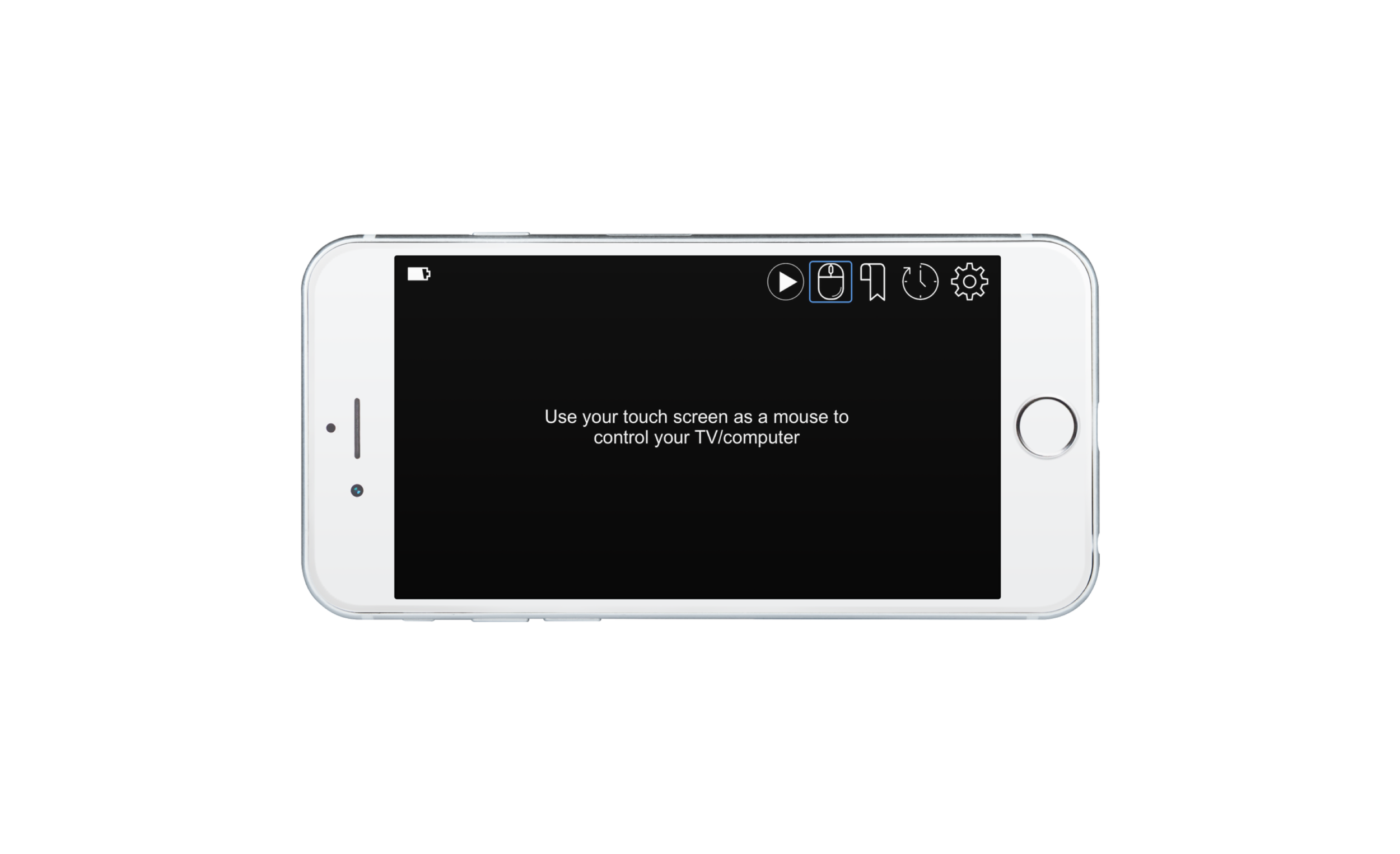
During my work on the project, I observed people’s viewing habits and noticed that viewers generally have their mobile devices near them while watching TV on large screens. Following this discovery, I decided to incorporate an auxiliary mobile application into my solution. The application was designed to have four main features:
Flow Refinement & High Fidelity Prototype for Mobile





More Feedback
During the GVU Center Research Showcase, I received valuable critiques and suggestions, and decided to incorporate the following into my design:
"Endless” exploration - allowing advanced users to explore related cultural content until their curiosity is satisfied.
Simplified bookmarking - making the bookmarking operation as simple as possible to reduce interruption and allow a continuous viewing experience.
Deeper Analysis of the Movie
In order to design the exploration phase in the right granularity, I had to perform a deeper analysis of the movie. To do so, I contacted several professors of cinematography from different countries. Among them were Prof. Hye Seung Chung, who wrote the book Kim Ki-Duk (Contemporary Film Directors), Prof. Robert E. Yahnke from the University of Minnesota, who taught a course about the movie, and Prof. Shmulik Duvdevani from Tel-Aviv University.
At the end of my research I prepared a full movie analysis, which identified the main motifs of the movie, its symbolism, and its connection to similar movies. In addition, I learned more about the director and Korean geo-political history in general. My research had a direct influence on the main information architecture of the desktop application, as well as on its Main Motifs section.
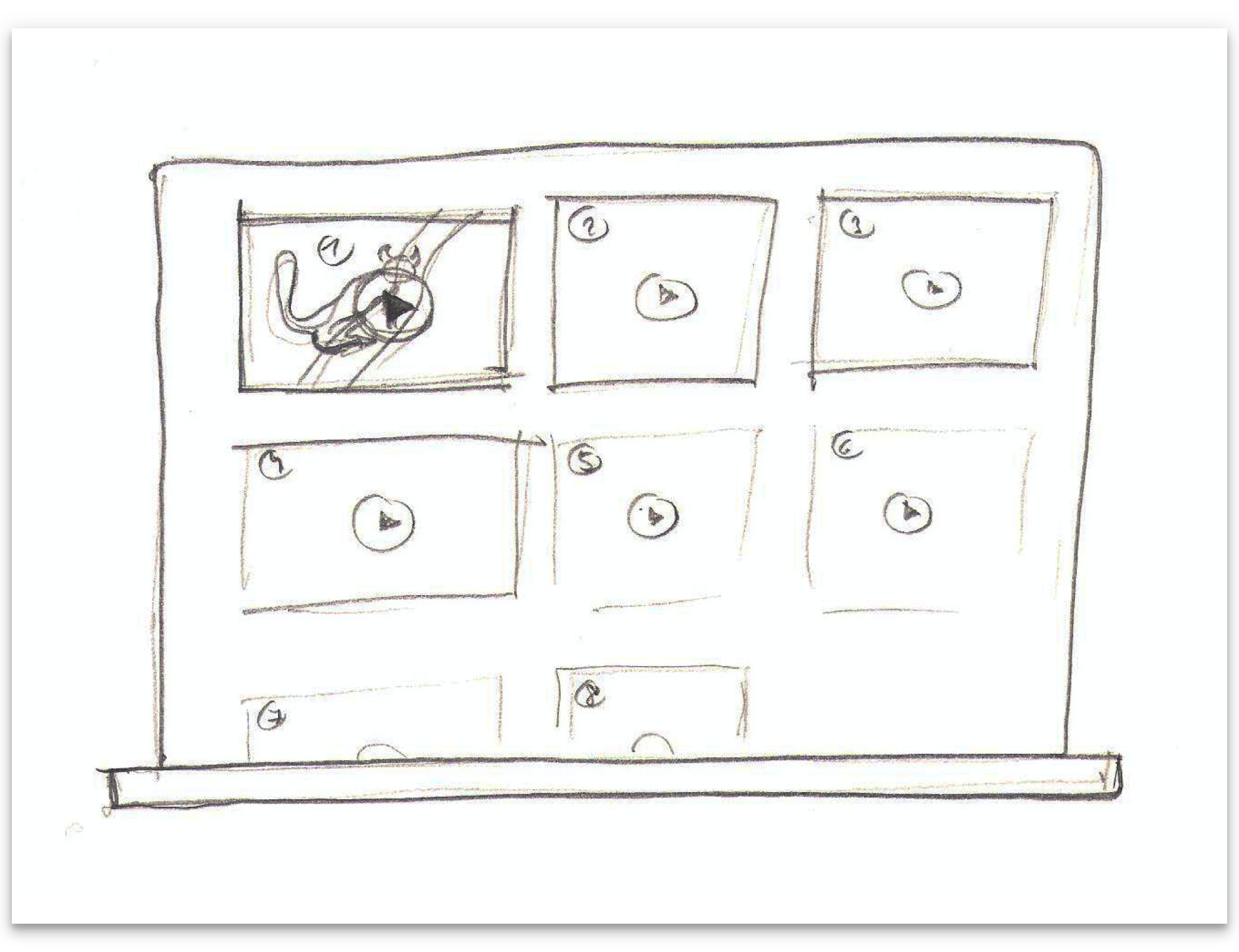
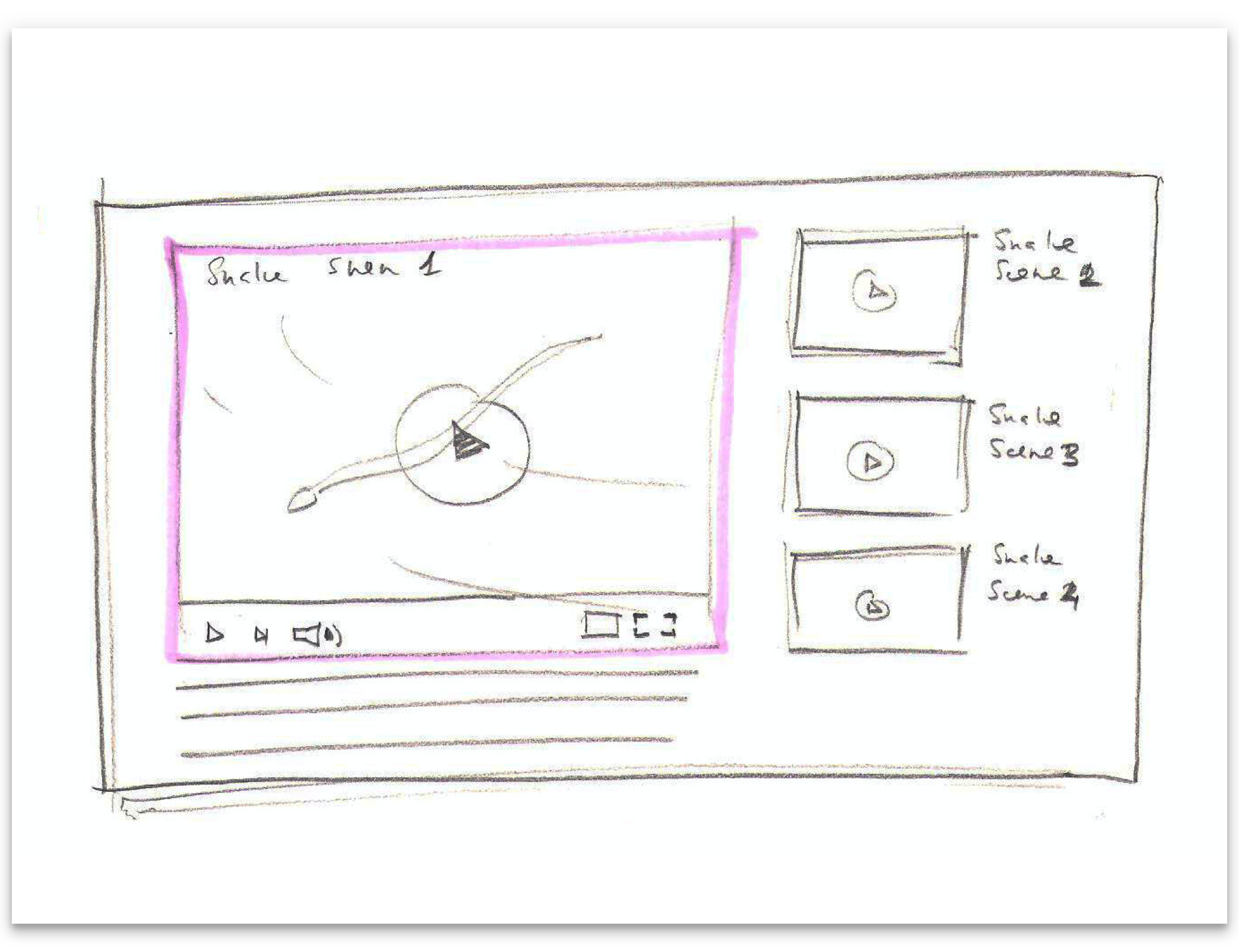
More Ideation - Low Fidelity for Desktop
Many animals appear in the movie and the assumptions is that they reflect the personality projection of the character. For example, the red rooster symbolizes lust and attraction, while the cat symbolizes mystery and evil spirits. In the sketches below I used animals to sketch a Youtube-like interaction that enables the user to explore the various symbols of the movie.




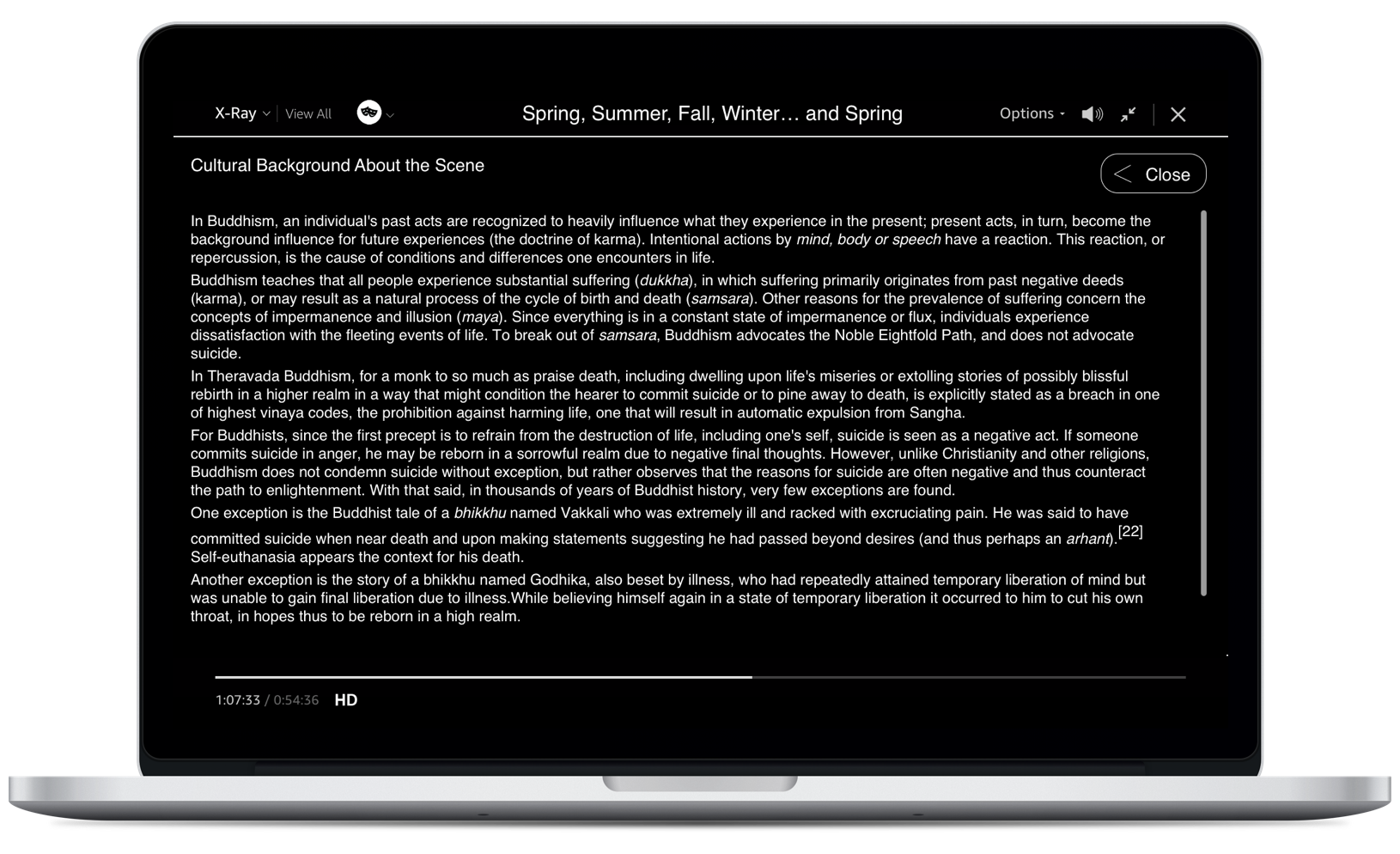
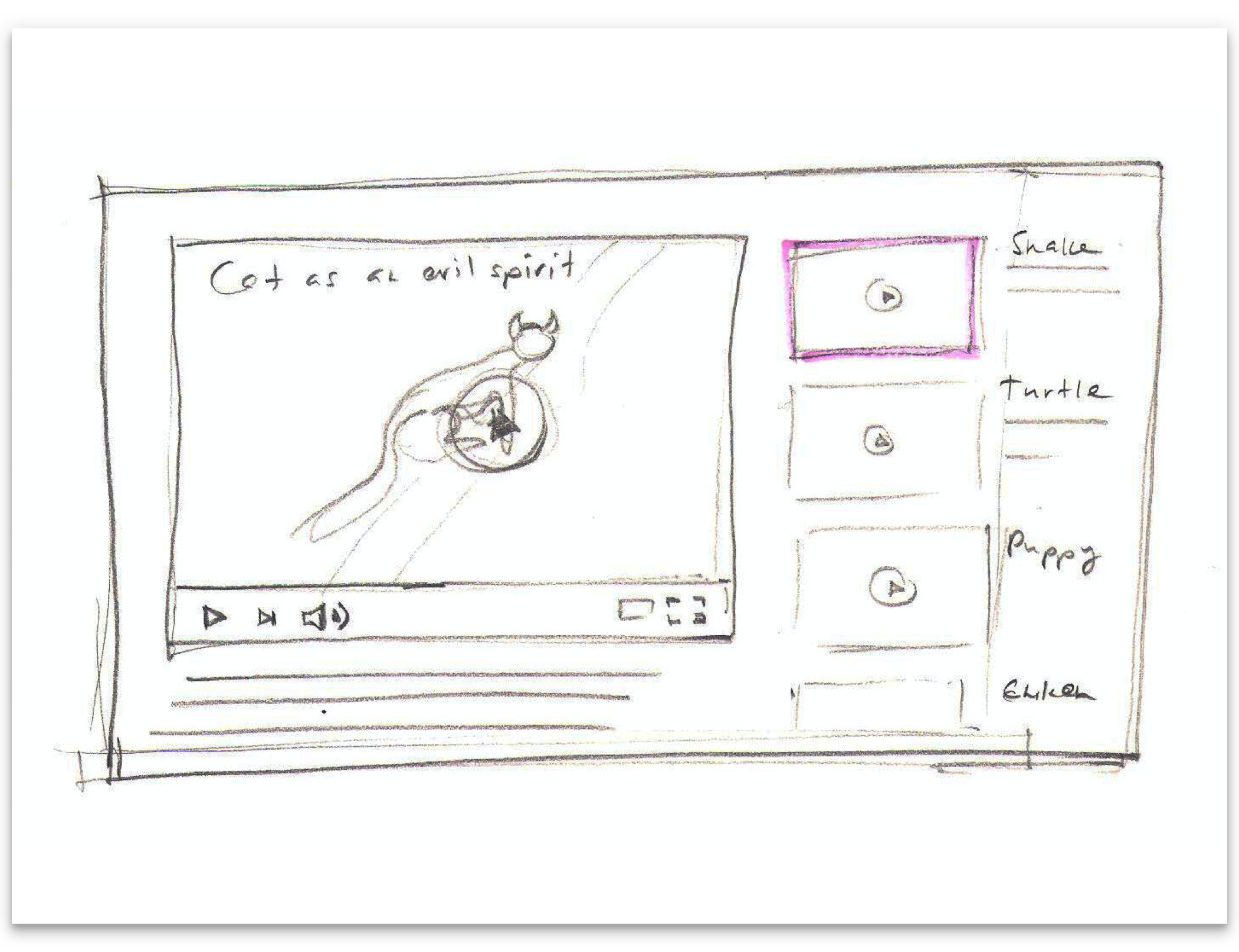
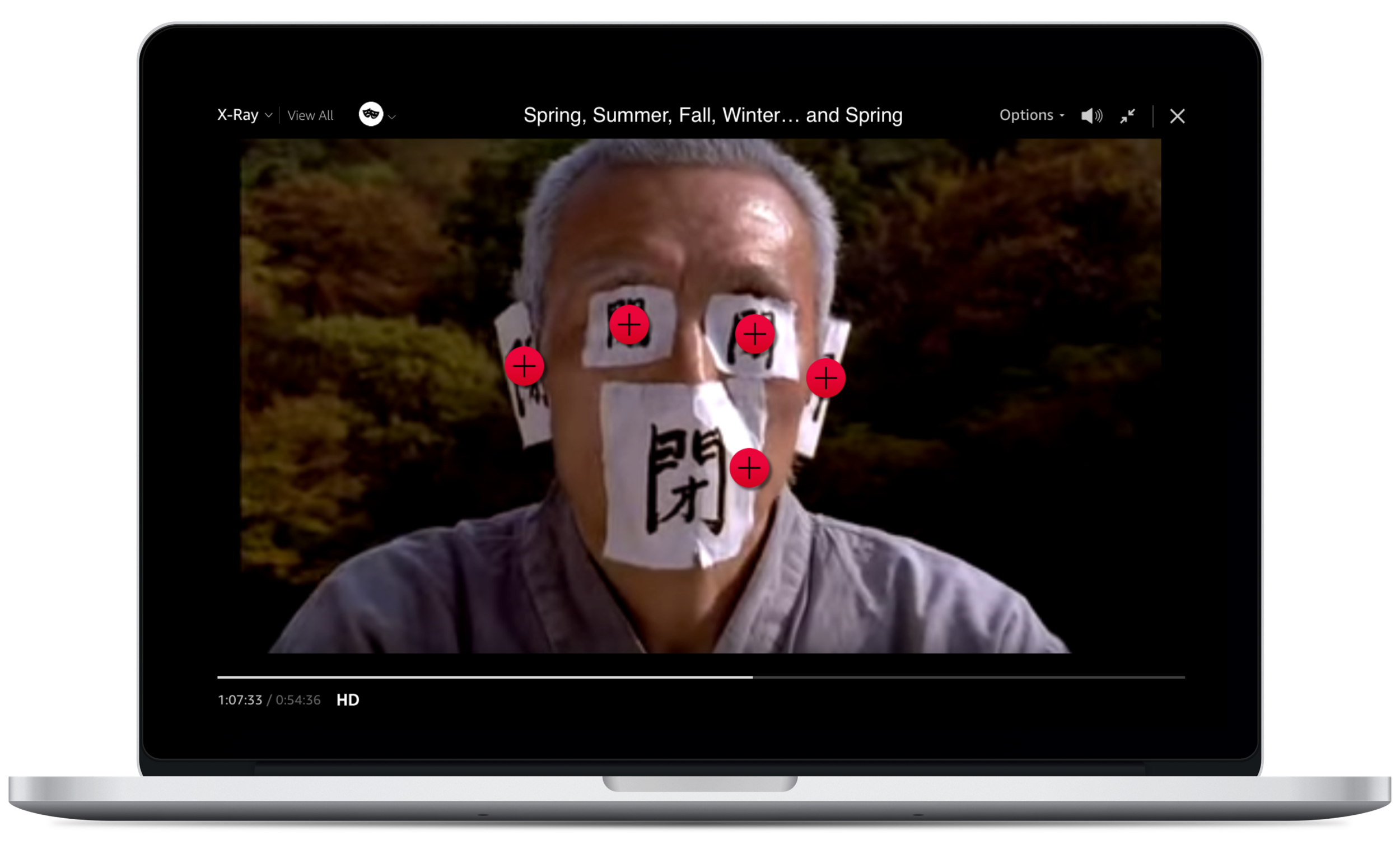
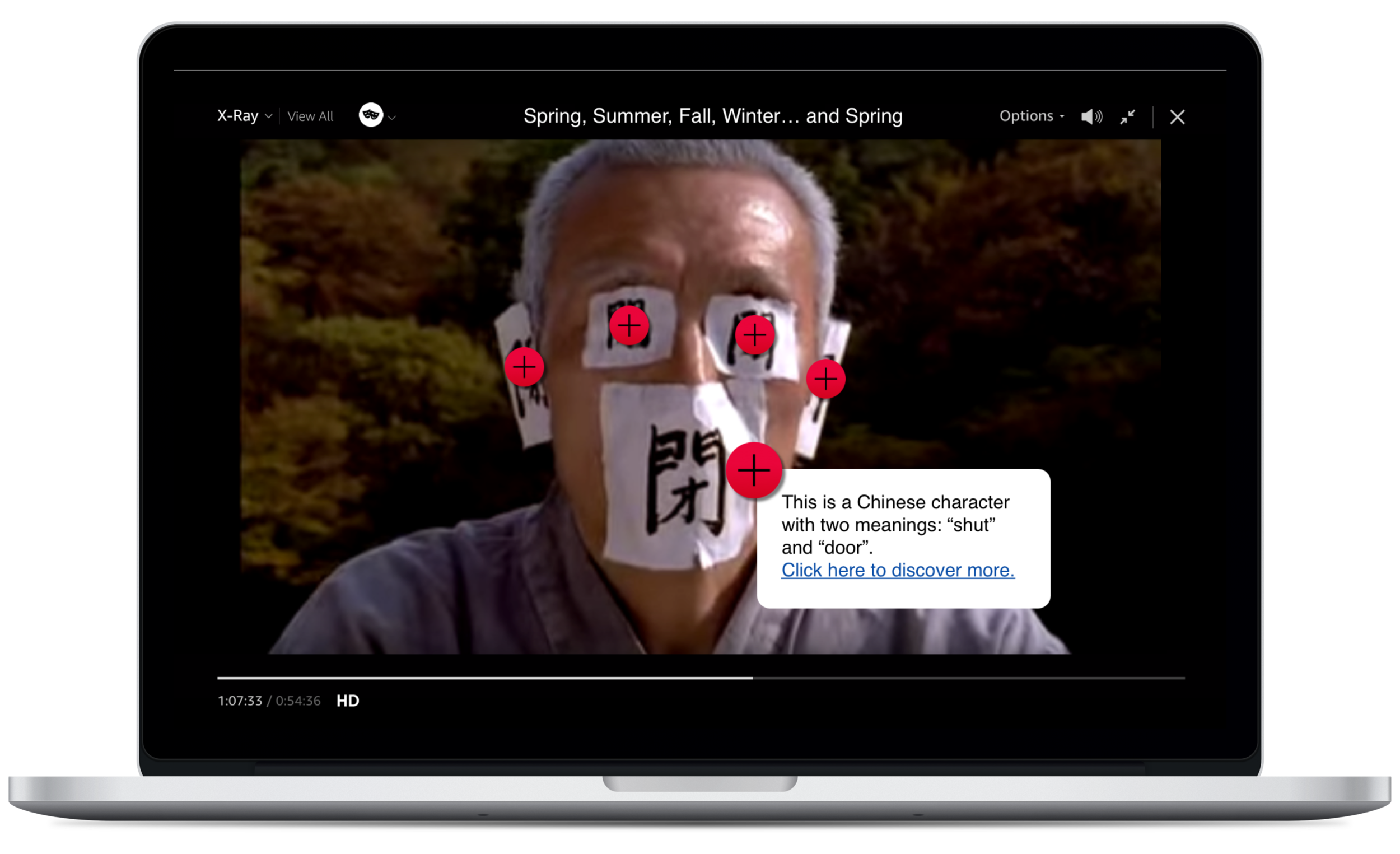
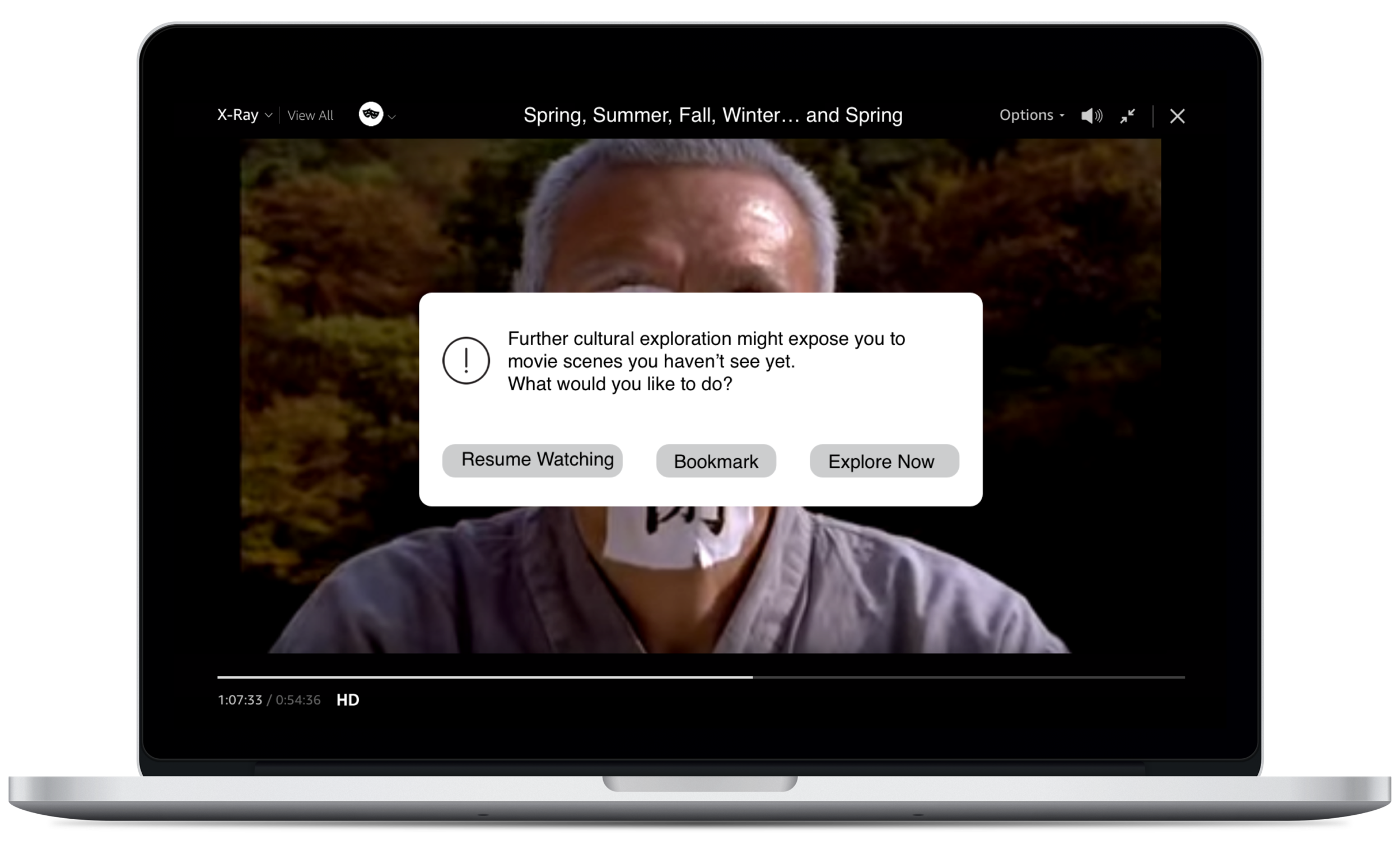
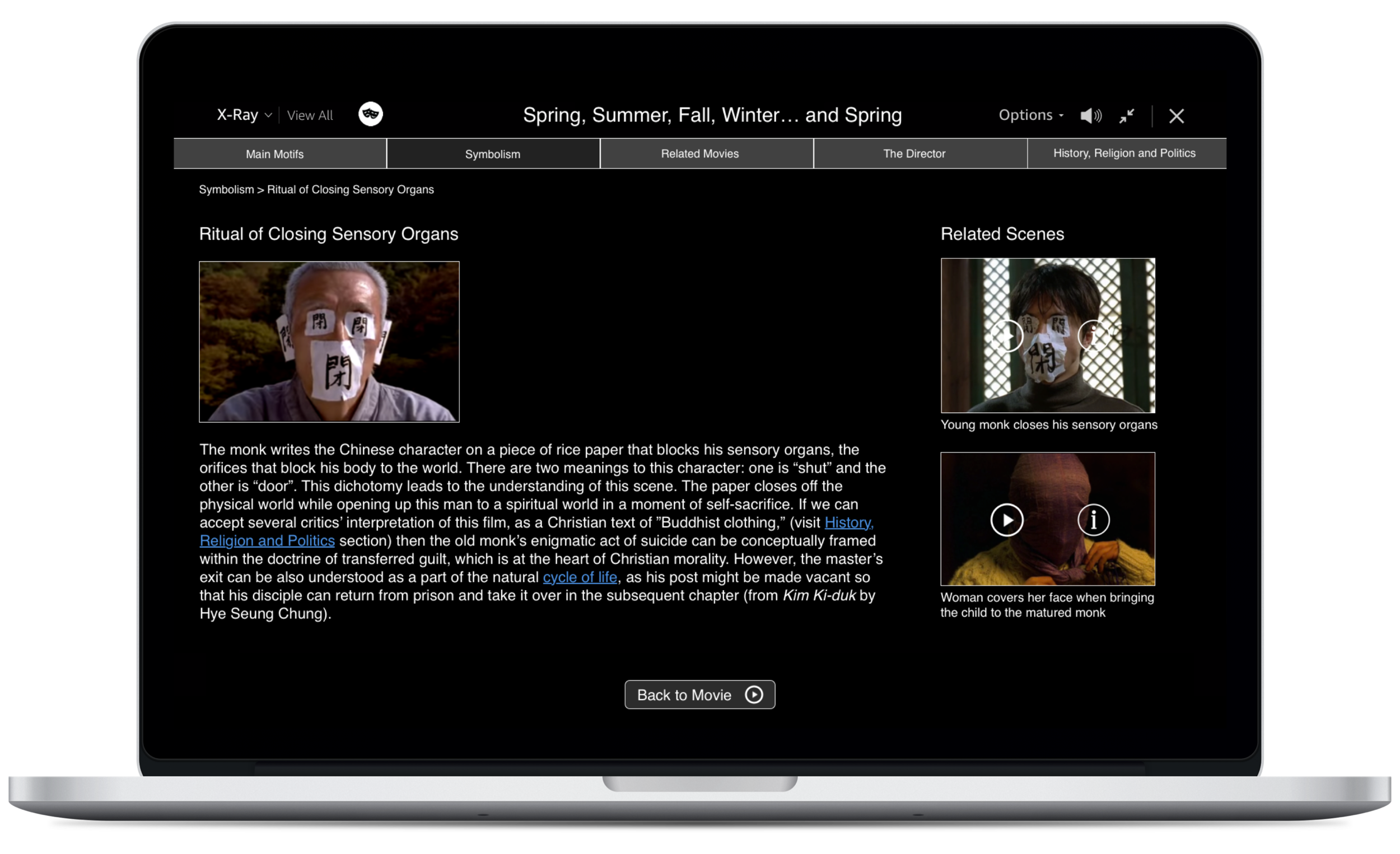
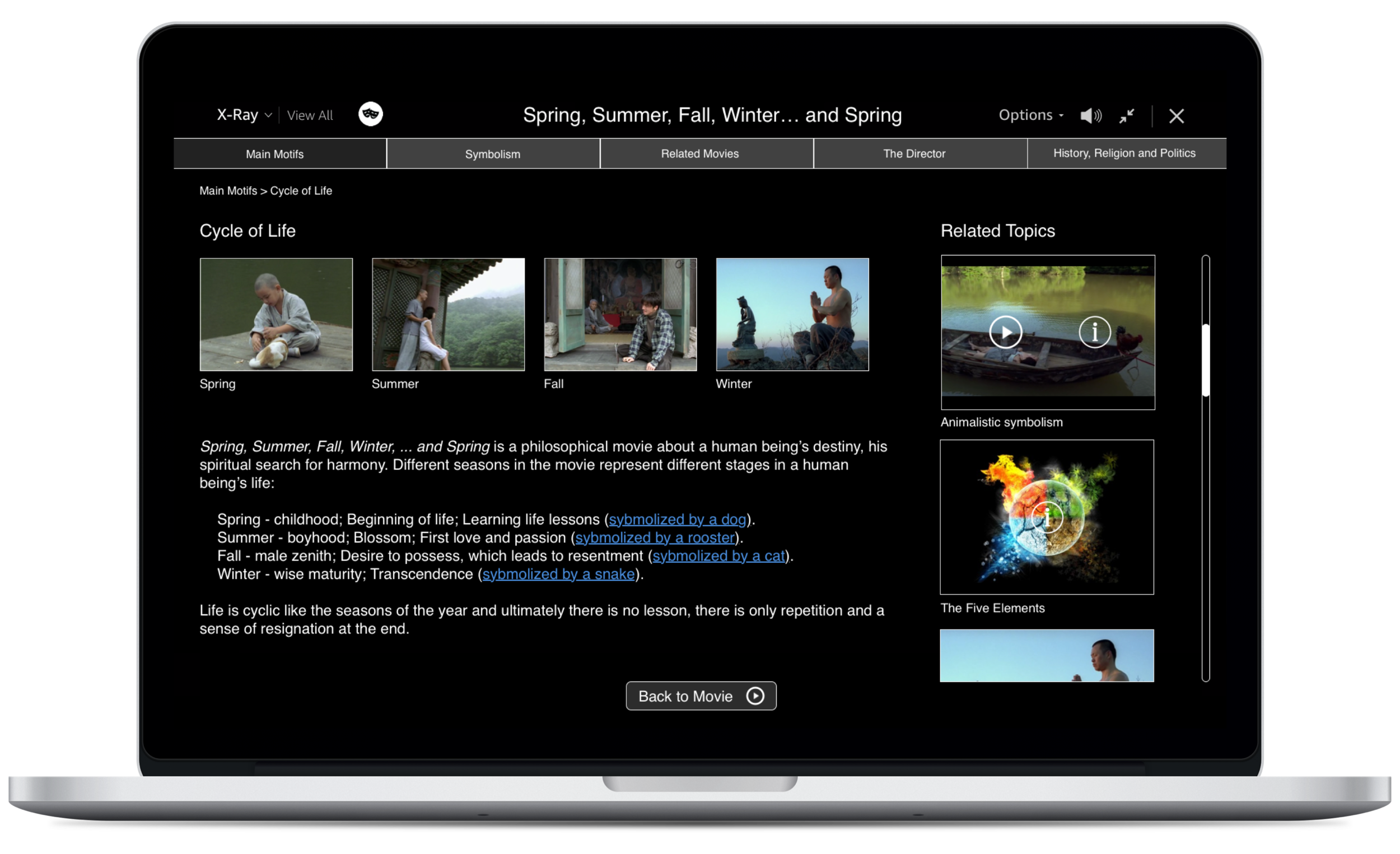
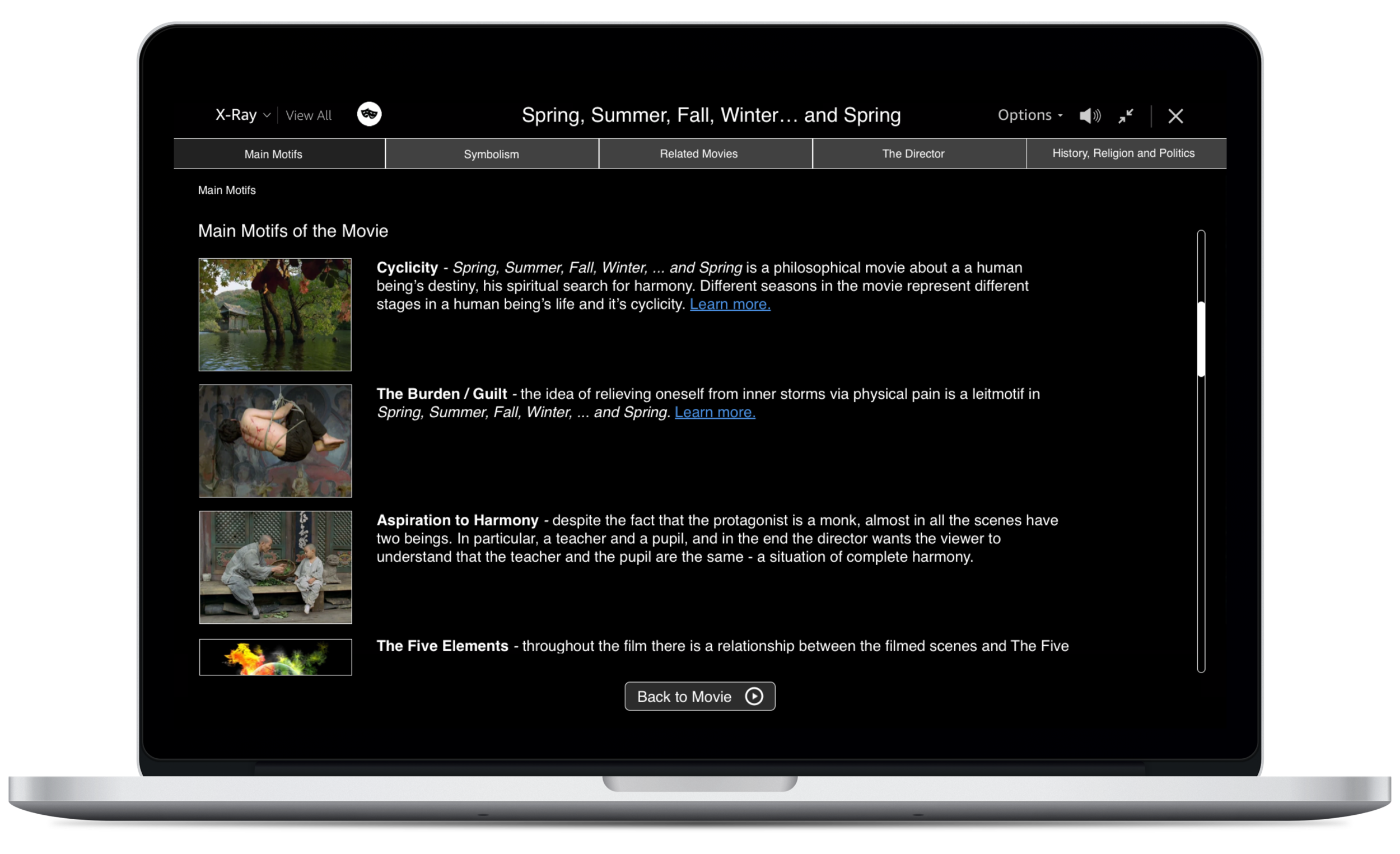
High Fidelity Prototype for Desktop
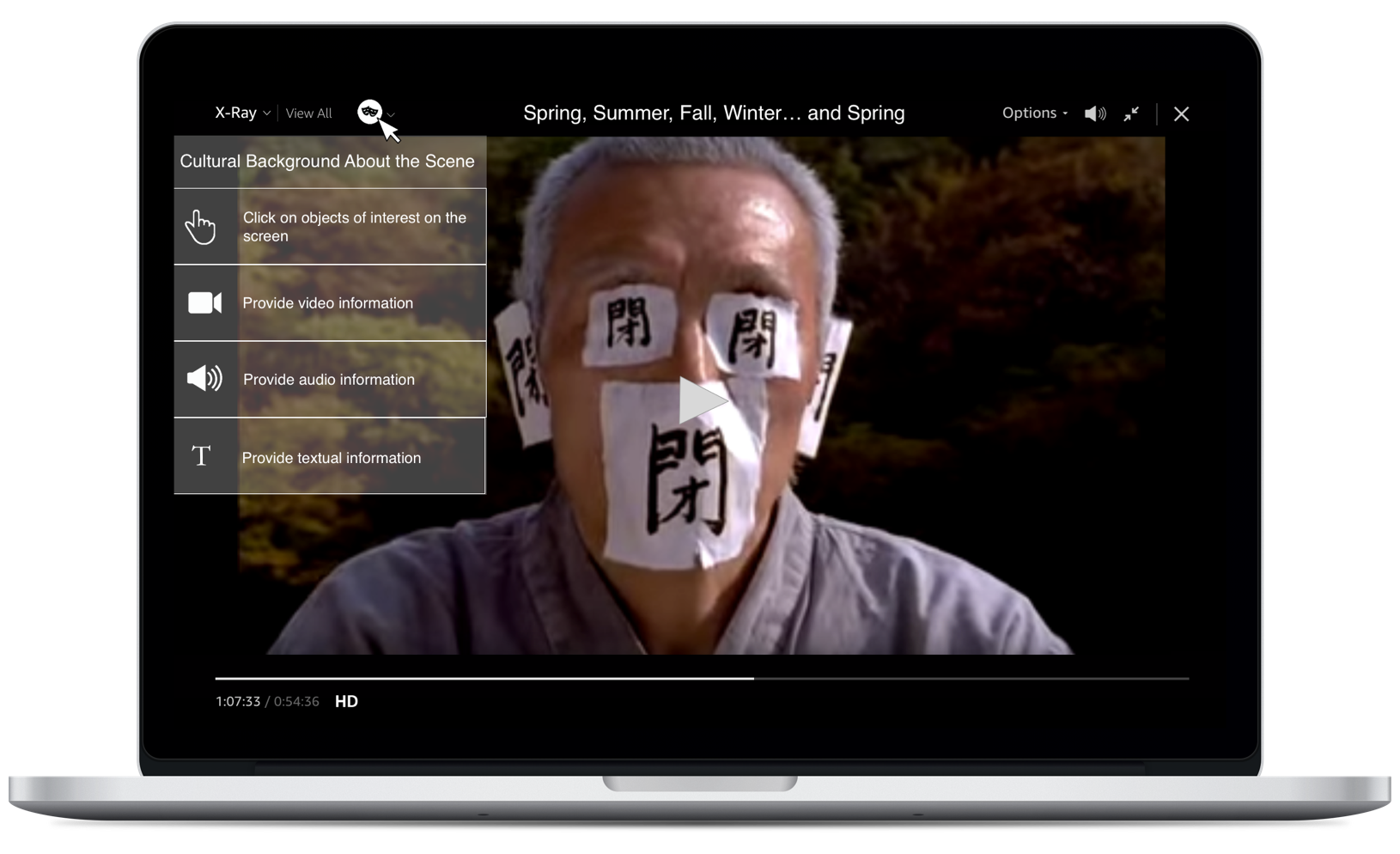
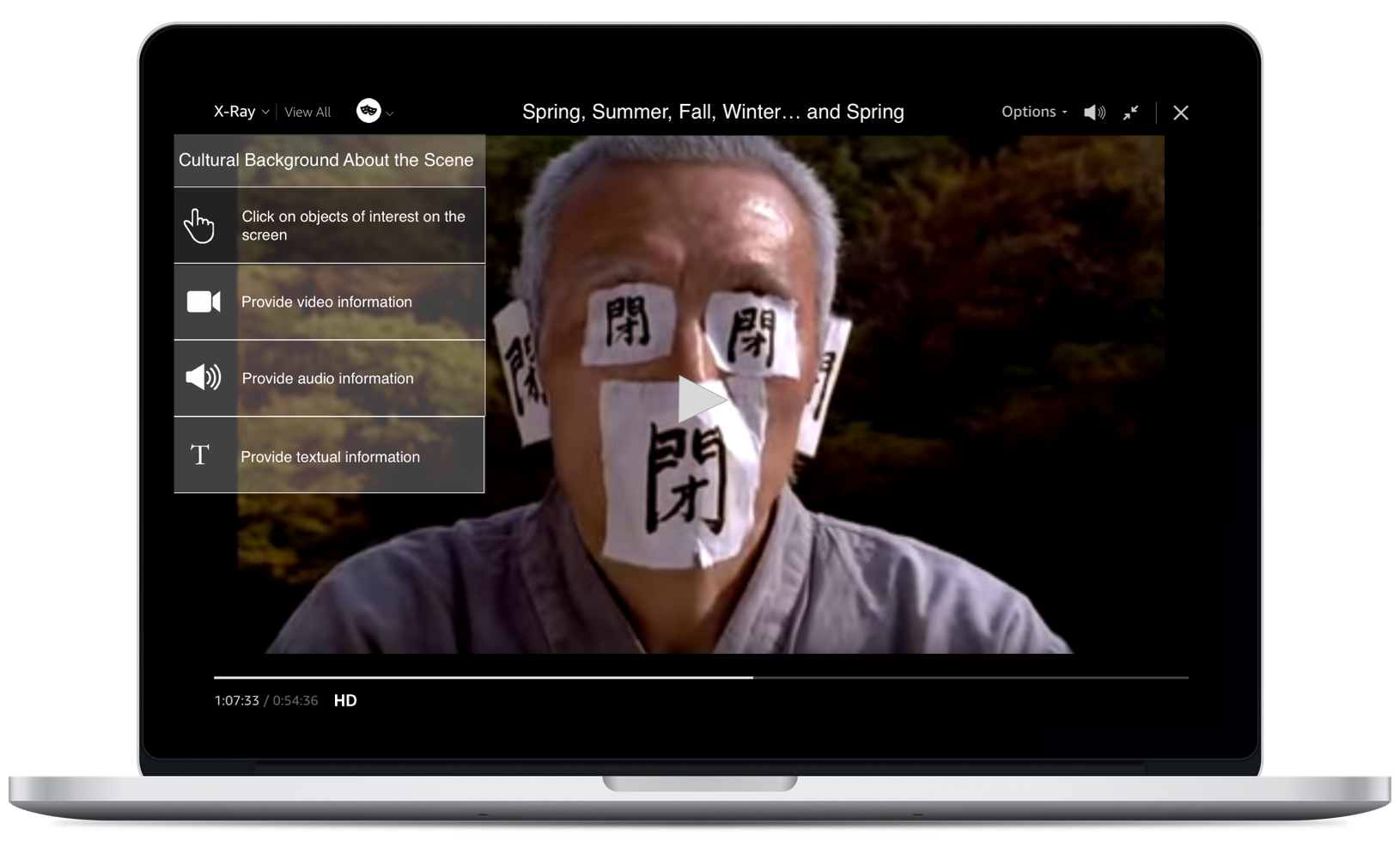
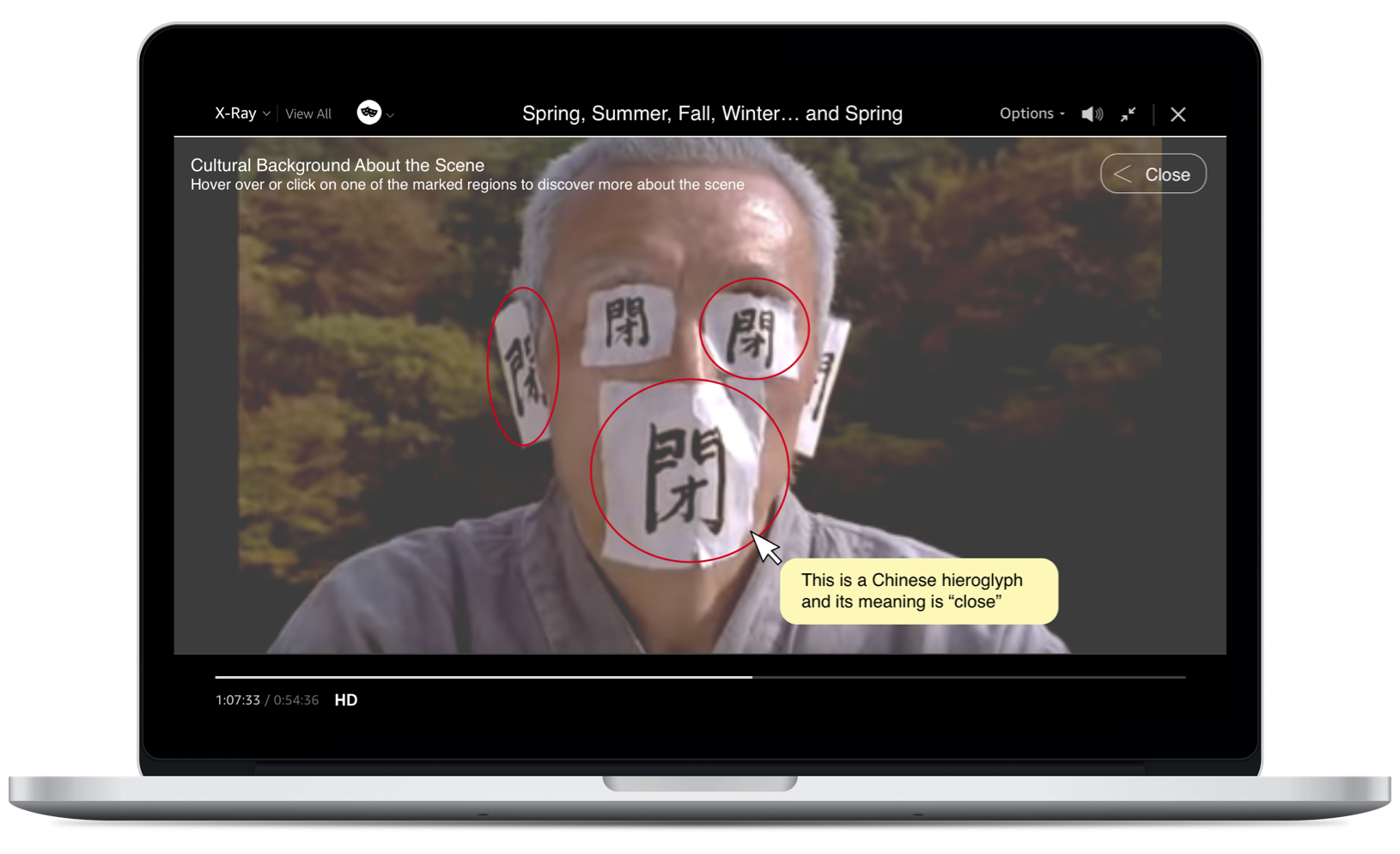
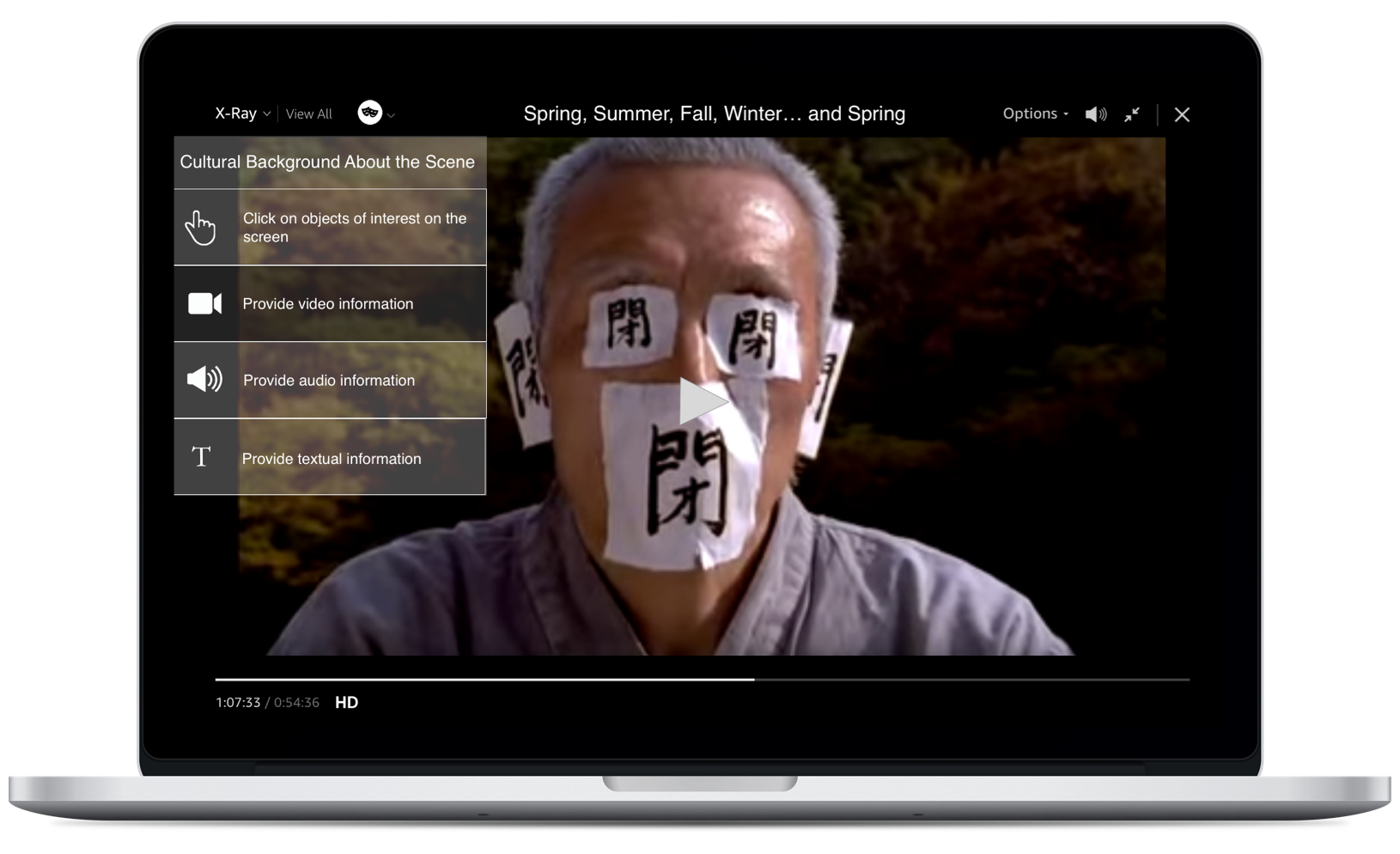
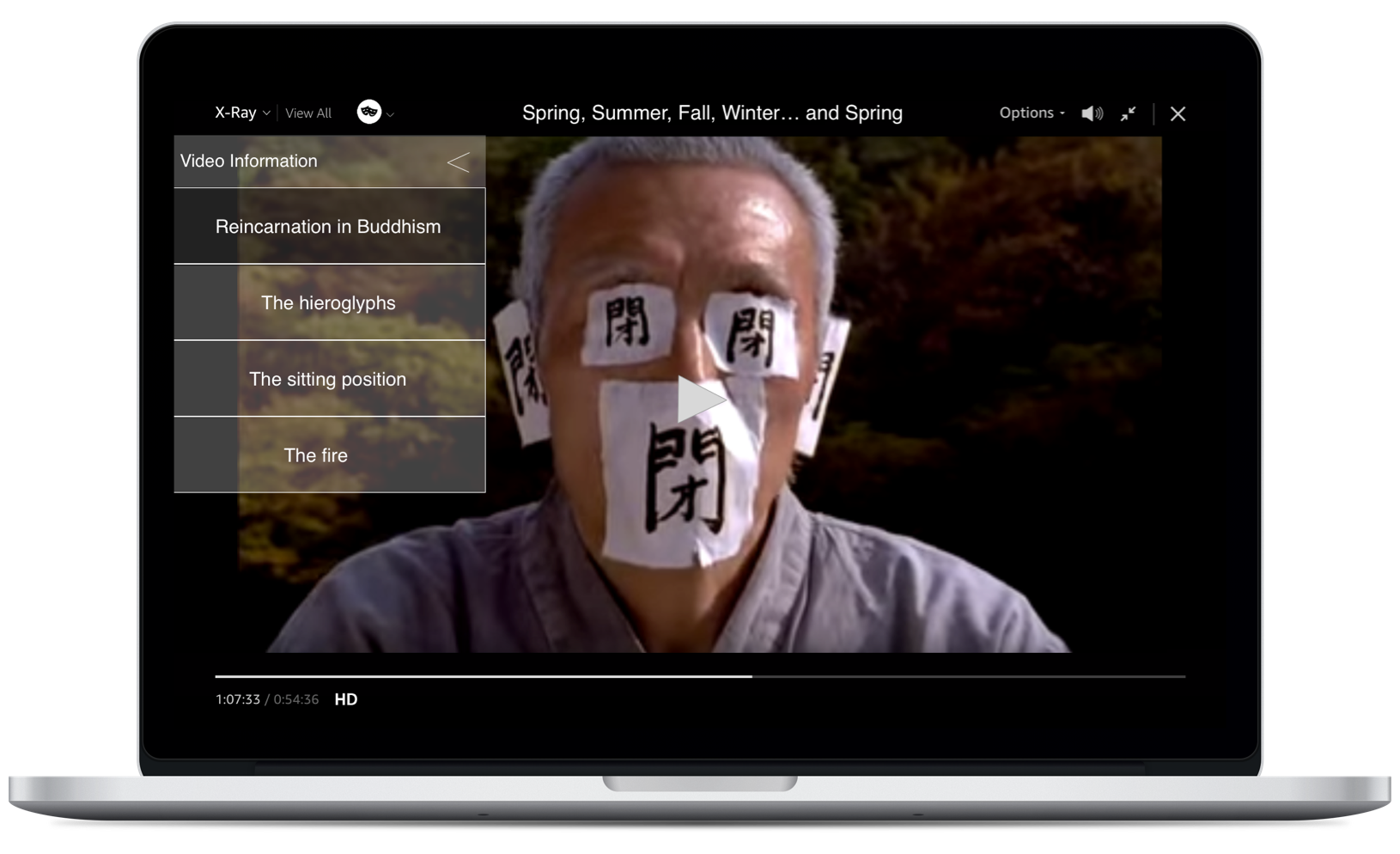
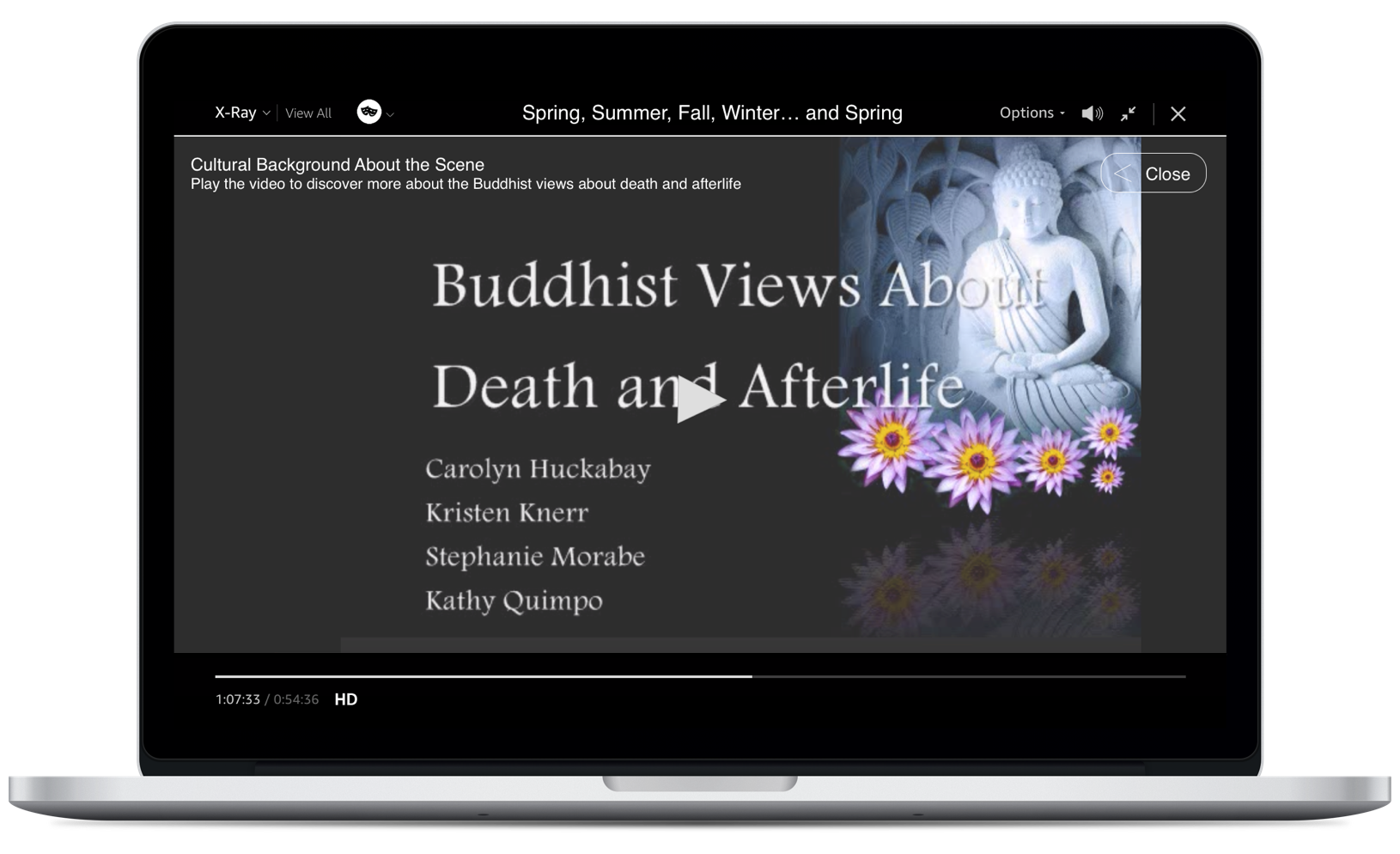
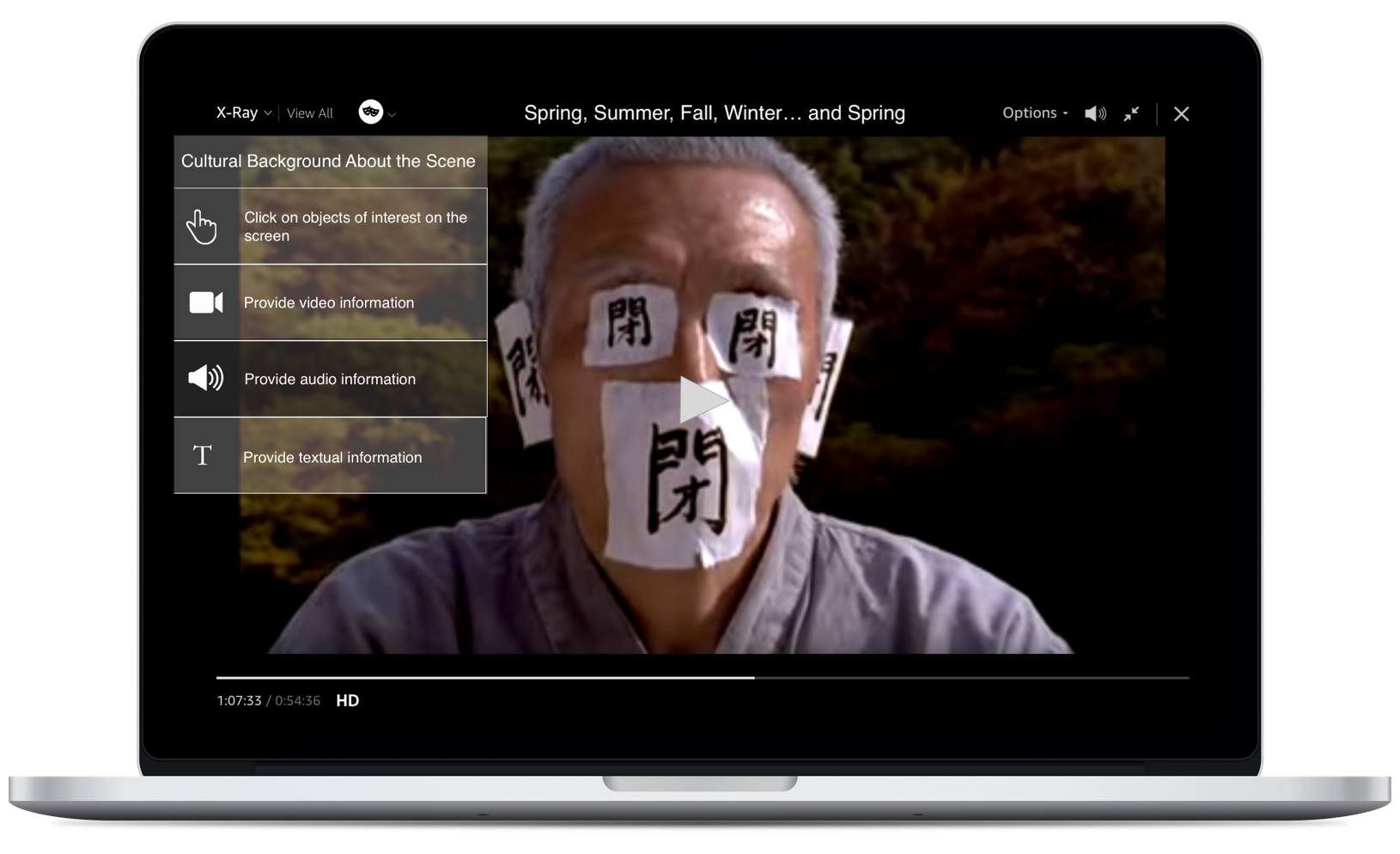
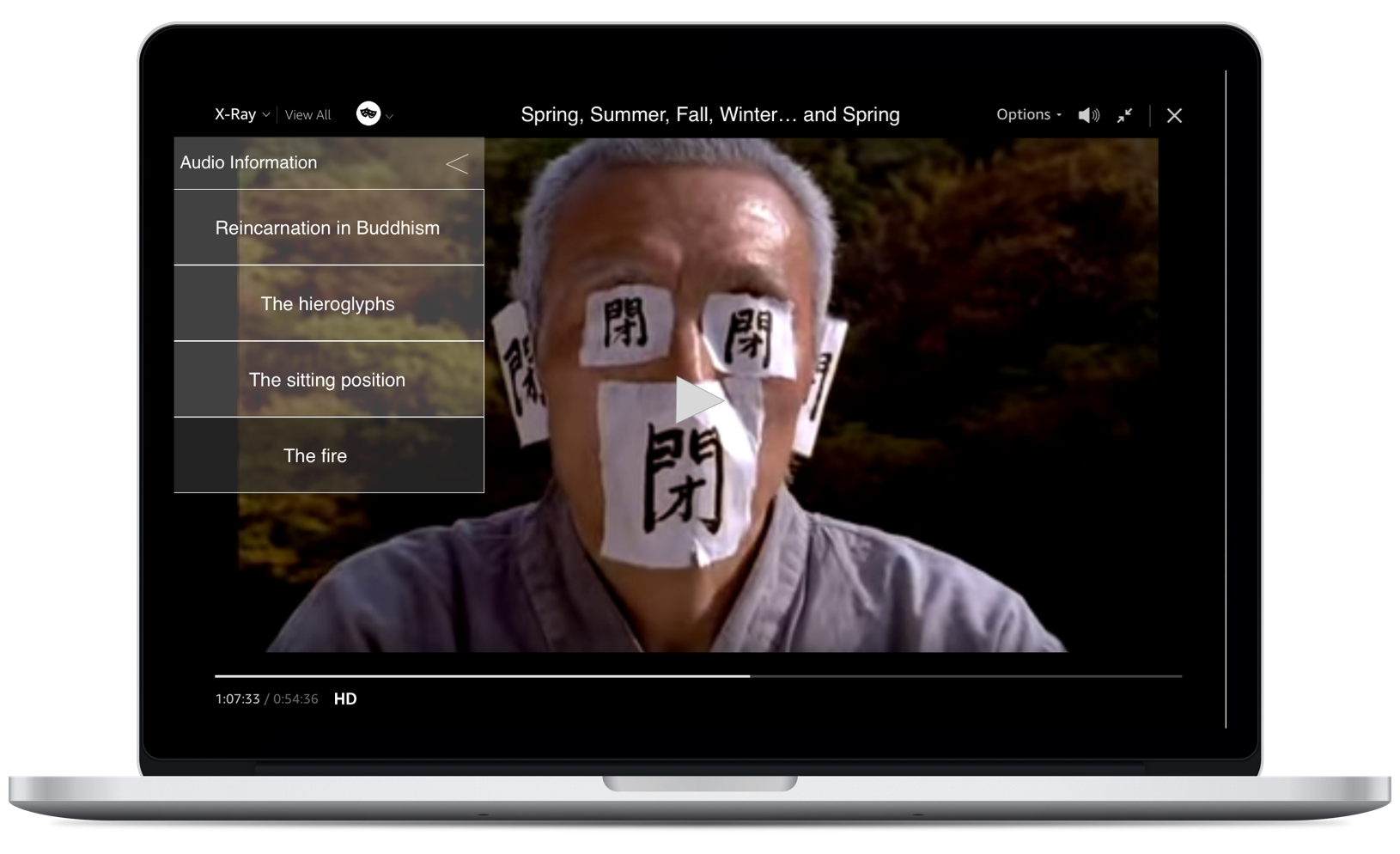
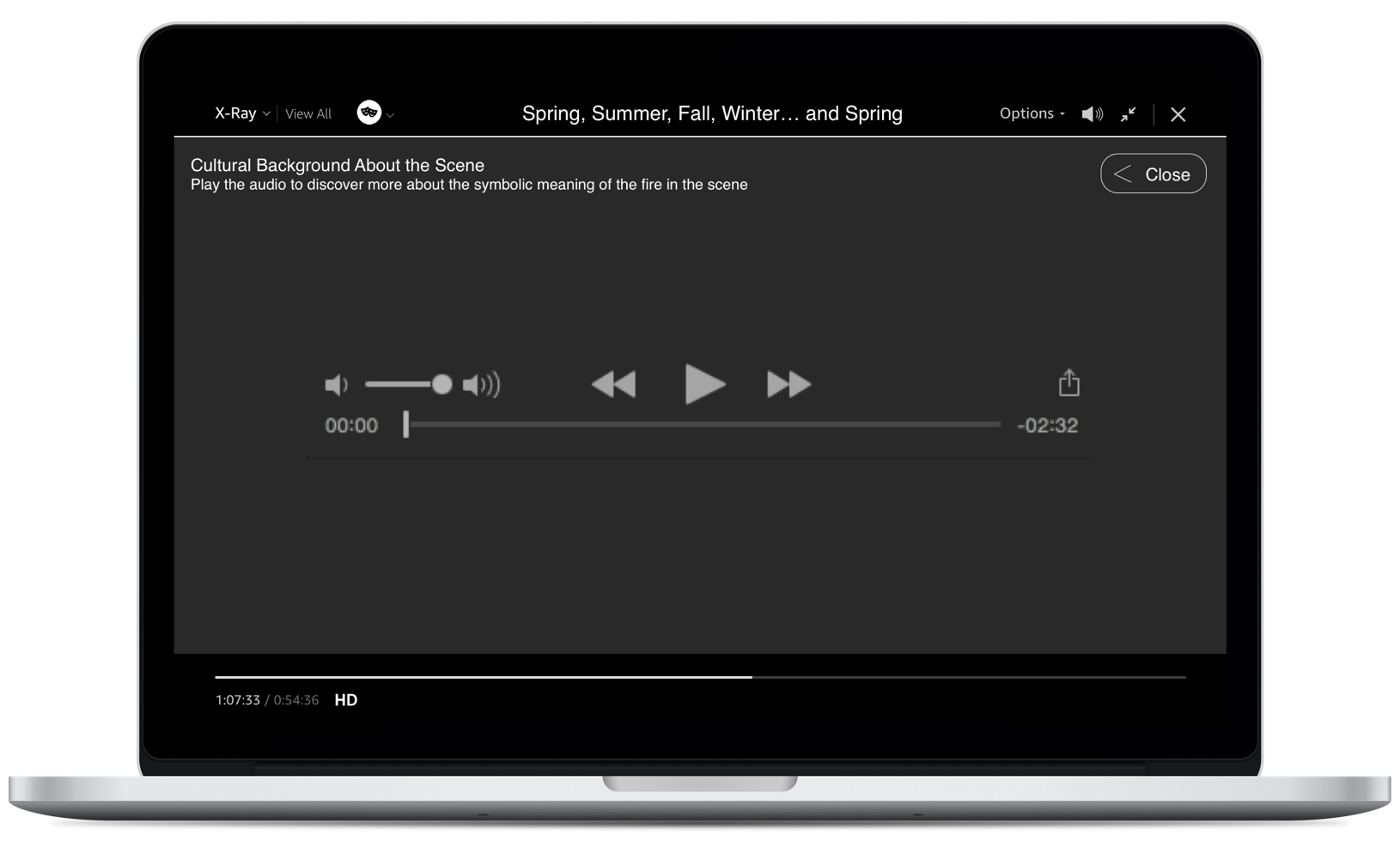
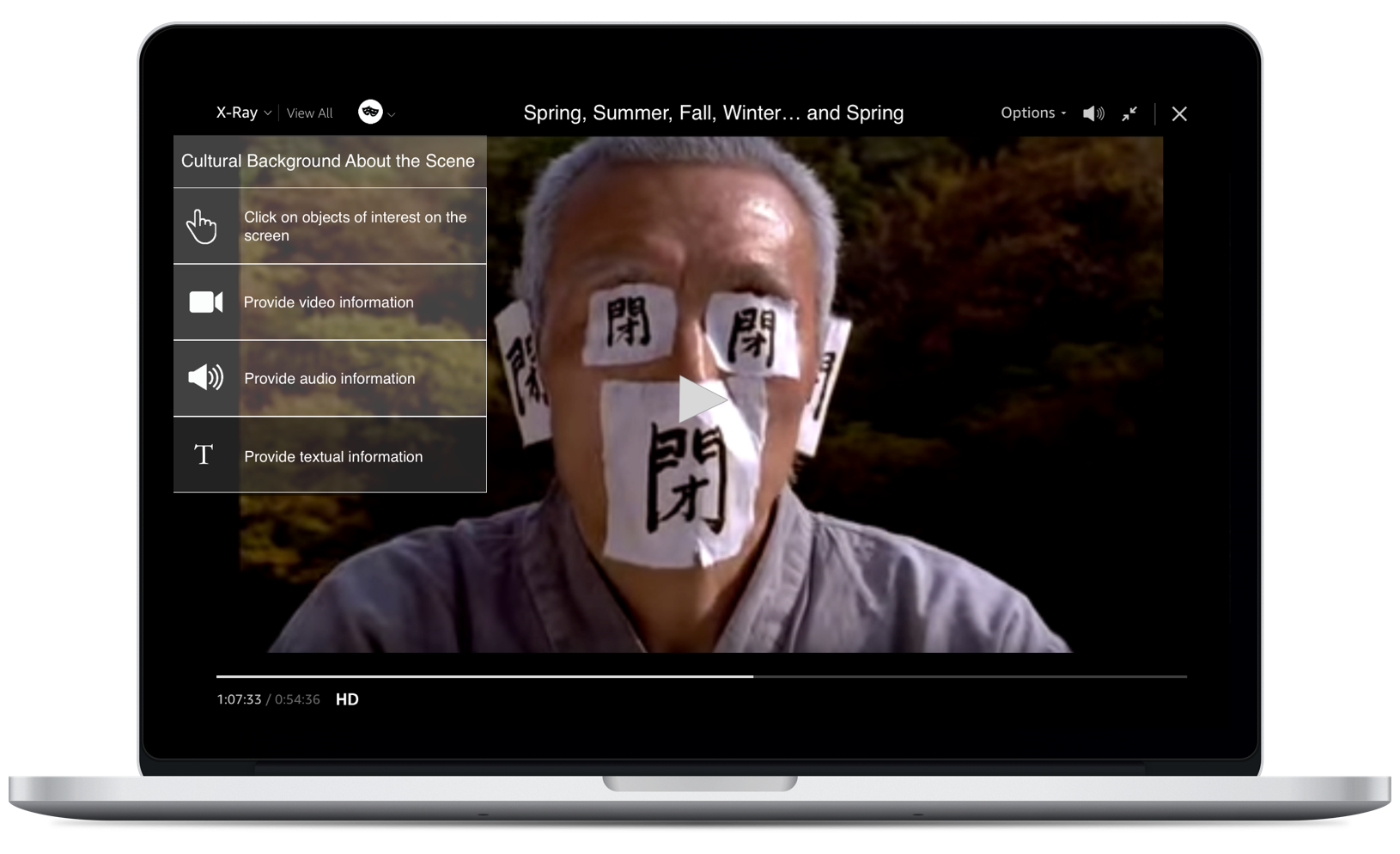
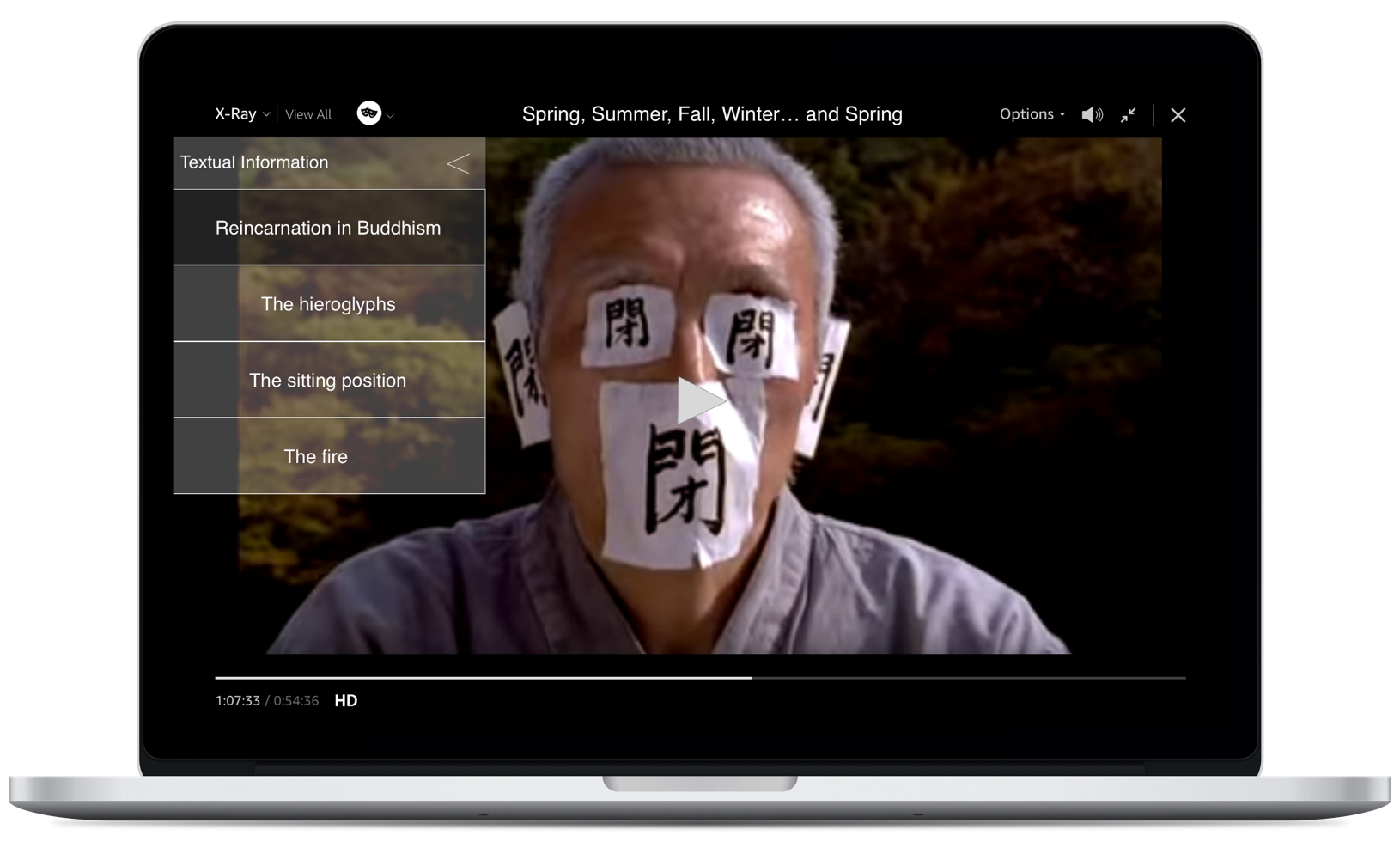
In the prototype below, I designed a user flow from the moment that culturally-loaded content appears in a movie scene till the exploration phase. In this flow, the user chooses to stop watching the movie and can then explore the main movie motifs instantly.








Final Result
Final project video that describes the suggested solution (length: 2 min 34 sec)
Watching the video with audio on will significantly improve the viewer experience
Challenges
Joining the “mainstream” or choosing your path?
Generally, in the beginning of the eTV course, students form teams (3-5 students each) based on the similarities of their individual project suggestions. When we presented our ideas, I found that my suggestion was different from all the others, and I had to choose whether to join a team and work on a project that I was less interested in or take all the academic load on myself. I chose the latter and this choice led me to the creation of the project above (and an A in the course!).Design granularity:
From the very beginning, it was clear to me that I wanted to explore culturally-loaded scenes in movies, but in my initial prototypes I jumped too quickly from very specific content to very general themes. The main challenge was to give the user a comprehensive cultural picture related to a seen episode, without over-generalizing. The solution was to learn more about the movie Spring, Summer, Fall, Winter ... and Spring and design something specific to its content. By cracking the specific design challenge, I also found a design solution for the whole project.
What did I Learn?
The importance of research in design - to create a design with the right granularity, I had to perform comprehensive research on the movie Spring, Summer, Fall, Winter ... and Spring. Without this research I could not have come up with the right design. This project was very unique, but the conclusion can be generalized: creation of good design has to be based on research whether it’s user research, data research, or any other research that is applicable to a project.
The importance of iteration and feedback in design - the eTV course was intentionally structured so that students could continuously receive feedback from Prof. Murray, peers and external guests. This feedback forced us to work iteratively. Based on my experience in the course, I have concluded that feedback and iteration are essential ingredients in any design process.